HOW TO EDIT YOUR WEBSITES CONTENT
In a previous post, I covered setting up and customizing a website. In this article I will cover how to edit your websites content. Good news, it’s super easy to edit text and images! Here’s how:
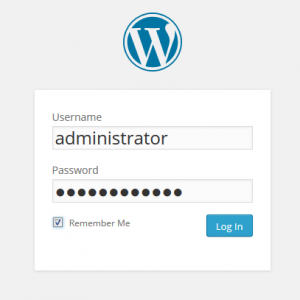
Log in to your websites back-end
 Your website’s back-end or “administration area” is where content creation and editing happens. The default location for your back end is http://yourWebsite.com/wp-admin (replace “yourWebsite.com” with the address of your website).
Your website’s back-end or “administration area” is where content creation and editing happens. The default location for your back end is http://yourWebsite.com/wp-admin (replace “yourWebsite.com” with the address of your website).
Enter the username and password specified when we delivered your website(s) to you, or those provided by your web developer if not us.
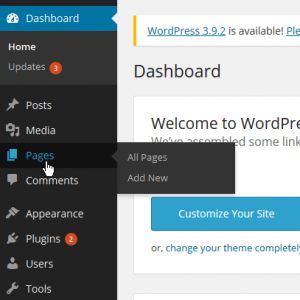
Go to the Pages section
 After logging in you’ll see the administration dashboard and a left-column menu. Content should be organized under Pages or, for blogs, under Posts. Posts and Pages are virtually the same in regards to editing; in this article the images and discussion focuses on Pages.
After logging in you’ll see the administration dashboard and a left-column menu. Content should be organized under Pages or, for blogs, under Posts. Posts and Pages are virtually the same in regards to editing; in this article the images and discussion focuses on Pages.
Click Pages or sub-menu All Pages to see a list of existing pages. Click sub-menu Add New to create a new page.
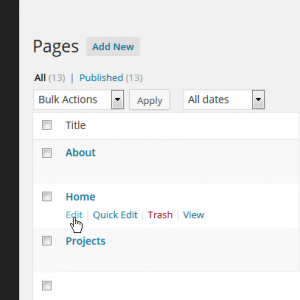
Edit the page
 If you created a new page, you can skip this step.
If you created a new page, you can skip this step.
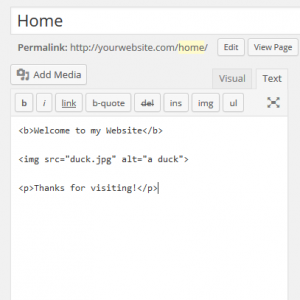
To edit an existing page, hover over the Page Title (e.g. Home in the sample image at left) in the list of pages to see editing links. Click Edit to modify the specified page.
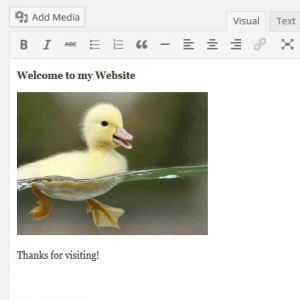
The Visual Mode Tab
 There are two modes for editing website content: Text and Visual. Visual mode is an approximation of how published content will appear and includes formatting buttons for bold, italic,
There are two modes for editing website content: Text and Visual. Visual mode is an approximation of how published content will appear and includes formatting buttons for bold, italic, strikethru, and more. The far right button, Toolbar Toggle, shows an additional row of buttons. Highlight content and press a button to apply that style to the selection. Feel free to play around with these controls — you can’t break anything, and you can always delete or not save your experiment’s.
The Text View Tab
 Text mode shows all the HTML code that controls layout, styles, media resources, etc. This is an advanced editing mode and if you aren’t familiar with HTML, this view may be confusing.
Text mode shows all the HTML code that controls layout, styles, media resources, etc. This is an advanced editing mode and if you aren’t familiar with HTML, this view may be confusing.
Adding an Image / Media
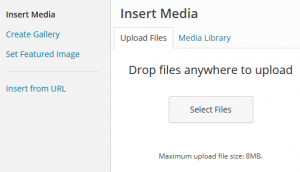
 To add an image to your content, click the Add Media button above the formatting controls and the Insert Media dialogue appears. You can see existing images that have been uploaded under the Media Library tab, or click the Upload Files to add a new image. WordPress has a handy drag-and-drop interface, or press Select Files for a file browse dialogue. You can conveniently drag-and-drop multiple files at the same time.
To add an image to your content, click the Add Media button above the formatting controls and the Insert Media dialogue appears. You can see existing images that have been uploaded under the Media Library tab, or click the Upload Files to add a new image. WordPress has a handy drag-and-drop interface, or press Select Files for a file browse dialogue. You can conveniently drag-and-drop multiple files at the same time.
Image Settings
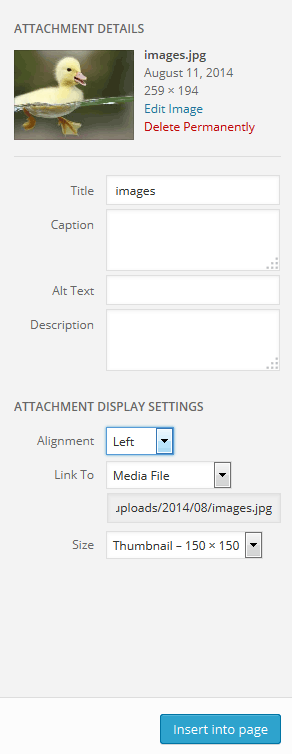
 The ATTACHMENT DETAILS dialogue appears screen right for each image uploaded. Here you can set a caption (the text that appears when you click the image to view as full-sized), the alt text (the text that appears if the image hasn’t fully loaded or fails to load), and the description. These fields are optional and, personally, I rarely use them outside of image galleries that merit the additional information.
The ATTACHMENT DETAILS dialogue appears screen right for each image uploaded. Here you can set a caption (the text that appears when you click the image to view as full-sized), the alt text (the text that appears if the image hasn’t fully loaded or fails to load), and the description. These fields are optional and, personally, I rarely use them outside of image galleries that merit the additional information.
The ATTACHMENT DISPLAY SETTINGS control how your image will appear on the page. Alignment is self-explanatory, and text will flow around the image if there is adequate space. “Link to” sets the behavior when the user clicks the image. This is handy for using a smaller thumbnail that flows with the content, but allows the user to view the full-resolution image as needed. Size determines how big of a thumbnail to generate for the content. If you select Full Size, the image will not be scaled. If you select Full Size, be aware it might not fit on the page nicely. I recommend setting Link To to None when inserting full-size images, as it is redundant.
When finished, click Insert into page to do exactly that.
Save Your Changes
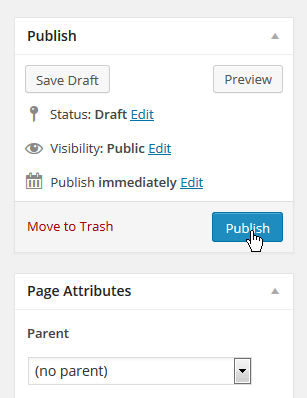
After you have completed your editing, save your changes under Publish in the top-right. Save Draft will save your progress without making it visible on the front-end so you can come back and finish later. Click Publish to make your edits live.

Thanks for sharing. I read many of your blog posts, cool, your blog is very good.